

  | |
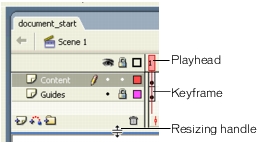
Just above the Stage, you see the Timeline and layers. You can create and name layers, then add content to frames on layers to organize how your Flash content plays as the playhead moves across the frames.

The playhead (the red indicator line) is on Frame 1 in the Timeline. The keyframes are designated by small circles in the frames, which are filled, indicating there's content in those frames. You can add a keyframe to a document when you want the Flash content to change in some way in that frame.
  | |