

  | |
The following table describes the metadata tags you can use in ActionScript class files:
|
Tag |
Description |
|---|---|
|
Inspectable |
Defines an attribute exposed to component users in the Component Inspector panel. See Inspectable. |
|
InspectableList |
Identifies which subset of inspectable parameters should be listed in the Property inspector. If you don't add an InspectableList attribute to your component's class, all inspectable parameters appear in the Property inspector. See InspectableList. |
|
Event |
Defines component events. See Event. |
|
Bindable |
Reveals a property in the Bindings tab of the Component Inspector panel. See Bindable. |
|
ChangeEvent |
Identifies events that cause data binding to occur. See ChangeEvent. |
|
ComponentTask |
Points to one or more JSFL files associated with the component that performs tasks for a given component instance. See ComponentTask. |
|
IconFile |
The filename for the icon that represents this component in the Flash Components panel. See Adding an icon. |
The following sections describe the component metadata tags in more detail.
You specify the user-editable (or "inspectable") parameters of a component in the class definition for the component, and these parameters appear in the Component Inspector panel. This lets you maintain the inspectable properties and the underlying ActionScript code in the same place. To see the component properties, drag an instance of the component onto the Stage and select the Parameters tab in the Component Inspector panel.
The following figure shows the Parameters tab in the Component Inspector panel for the Text Area control:

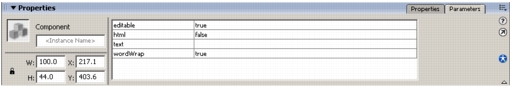
Alternatively, you can view a subset of the component properties on the Property inspector Parameters tab, as the following figure shows:

When determining which parameters to reveal in the authoring environment, Flash uses the Inspectable metadata keyword. The syntax for this keyword is as follows:
[Inspectable(value_type=value[,attribute=value,...])] property_declaration name:type;
The following example defines the enabled parameter as inspectable:
[Inspectable(defaultValue=true, verbose=1, category="Other")] var enabled:Boolean;
The Inspectable keyword also supports loosely typed attributes like this:
[Inspectable("danger", 1, true, maybe)]
The metadata statement must immediately precede the property's variable declaration to be bound to that property.
The following table describes the attributes of the Inspectable metadata keyword:
|
Attribute |
Type |
Description |
|---|---|---|
|
name |
String |
(Optional) A display name for the property. For example, "Font Width". If not specified, use the property's name, such as "_fontWidth". |
|
type |
String |
(Optional) A type specifier. If omitted, use the property's type. The following values are acceptable:
|
|
defaultValue |
String or Number |
(Required) A default value for the inspectable property. |
|
enumeration |
String |
(Optional) Specifies a comma-delimited list of legal values for the property. |
|
verbose |
Number |
(Optional) Indicates that this inspectable property should be displayed only when the user indicates that verbose properties should be included. If this attribute is not specified, Flash assumes that the property should be displayed. |
|
category |
String |
(Optional) Groups the property into a specific subcategory in the Property inspector. |
|
listOffset |
Number |
(Optional) Added for backward compatibility with Flash MX components. Used as the default index into a List value. |
|
variable |
String |
(Optional) Added for backward compatibility with Flash MX components. Used to specify the variable that this parameter is bound to. |
Use the InspectableList metadata keyword to specify exactly which subset of inspectable parameters should appear in the Property inspector. Use InspectableList in combination with Inspectable so that you can hide inherited attributes for subclassed components. If you do not add an InspectableList metadata keyword to your component's class, all inspectable parameters, including those of the component's parent classes, appear in the Property inspector.
The InspectableList syntax is as follows:
[InspectableList("attribute1"[,...])]
// class definition
The InspectableList keyword must immediately precede the class definition because it applies to the entire class.
The following example allows the flavorStr and colorStr properties to be displayed in the Property inspector, but excludes other inspectable properties from the DotParent class:
[InspectableList("flavorStr","colorStr")]
class BlackDot extends DotParent {
[Inspectable(defaultValue="strawberry")]
public var flavorStr:String;
[Inspectable(defaultValue="blue")]
public var colorStr:String;
...
}
Use the Event metadata keyword to define events that this component emits.
The syntax for this keyword is as follows:
[Event("event_name")]
For example, the following code defines a click event:
[Event("click")]
Add the Event statements outside the class definition in the ActionScript file so that they are bound to the class and not a particular member of the class.
The following example shows the Event metadata for the UIObject class, which handles the resize, move, and draw events:
...
import mx.events.UIEvent;
[Event("resize")]
[Event("move")]
[Event("draw")]
class mx.core.UIObject extends MovieClip {
...
}
Data binding connects components to each other. You achieve visual data binding through the Bindings tab of the Component Inspector panel. From there, you add, view, and remove bindings for a component.
Although data binding works with any component, its main purpose is to connect user interface components to external data sources such as web services and XML documents. These data sources are available as components with properties, which you can bind to other component properties. The Component Inspector panel is the main tool used in Flash MX Professional 2004 to do data binding.
Use the Bindable metadata keyword to make properties and getter/setter functions in your ActionScript classes appear in the Bindings tab in the Component Inspector panel.
The Bindable metadata keyword has the following syntax:
[Bindable[readonly|writeonly[,type="datatype"]]]
The Bindable keyword must precede a property, getter/setter function, or other metadata keyword that precedes a property or getter/setter function.
The following example defines the variable flavorStr as a public, inspectable variable that is also accessible on the Bindings tab of the Component Inspector panel:
[Bindable] [Inspectable(defaultValue="strawberry")] public var flavorStr:String = "strawberry";
The Bindable metadata keyword takes three options that specify the type of access to the property, as well as the data type of that property. The following table describes these options:
|
Option |
Description |
|---|---|
|
|
Instructs Flash to allow the property to be only the source of a binding, as shown in this example: [Bindable("readonly")]
|
|
|
Instructs Flash to allow the property to be only the destination of a binding, as shown in this example: [Bindable("writeonly")]
|
|
|
Specifies the data type of the property that is being bound. If you do not specify this option, data binding uses the property's data type as declared in the ActionScript code. If The following example sets the data type of the property to String: [Bindable(type="String")]
|
You can combine the access option and the data type option, as the following example shows:
[Bindable(param1="writeonly",type="DataProvider")]
The Bindable keyword is required when you use the ChangeEvent metadata keyword. For more information, see ChangeEvent.
For information on creating data binding in the Flash authoring environment, see Data binding (Flash Professional only).
Use the ChangeEvent metadata keyword to generate one or more component events when changes are made to bindable properties.
The syntax for this keyword is as follows:
[Bindable]
[ChangeEvent("event"[,...)]
property_declaration or get/set function
Like Bindable, this keyword can be used only with variable declarations or getter and setter functions.
In the following example, the component generates the change event when the value of the bindable property flavorStr changes:
[Bindable]
[ChangeEvent("change")]
public var flavorStr:String;
When the event specified in the metadata occurs, Flash informs whatever is bound to the property that the property has changed.
You can also instruct your component to generate an event when a getter or setter function is called, as the following example shows:
[Bindable]
[ChangeEvent("change")]
function get selectedDate():Date
...
In most cases, you set the change event on the getter, and dispatch the event on the setter.
You can register multiple change events in the metadata, as the following example shows:
[ChangeEvent("change1", "change2", "change3")]
Any one of those events indicates a change to the variable. They do not all have to occur to indicate a change.
A component can have one or more associated JSFL files that perform useful tasks for a given component instance. You define these tasks for your component and declare them by using the ComponentTask metadata keyword.
The ComponentTask metadata keyword uses the following syntax:
[ComponentTask(taskName,taskFile,otherFile1[,...])]
The following table describes the attributes of the ComponentTask keyword:
|
Attribute |
Type |
Description |
|---|---|---|
|
taskName |
String |
(Required) The name of the task, displayed as a string. |
|
taskFile |
String |
(Required) The name of the JSFL file that implements the task. |
|
otherFile1, ... |
String |
(Required) One or more names of files that are needed by the JSFL file; for example, your task might require XML2UI description files. |
Add the ComponentTask statements outside the class definition in the ActionScript file so that they are bound to the class and not a particular member of the class.
The following example defines two ComponentTask statements for the MyComponent class:
[ComponentTask("Do Some Setup","MyComponentSetup.jsfl","myForm.xml","myOtherForm.xml")]
[ComponentTask("Do Some More Setup","MyOtherComponentSetup.jsfl")]
class myComponent {
...
}
The Tasks pop-up menu appears on the Schema tab of the Component Inspector panel. To activate this menu, select a component instance on the Stage, then click the button at the right of the panel. The menu contains the names of all of the tasks defined in the component's metadata.
When you select a task name from the Tasks menu, the corresponding JSFL file is invoked. From within the JSFL file, you can access the currently selected component as follows:
var aComponent = fl.getDocumentDOM().selection[0];
Flash includes the associated JSFL files with the component when you export a SWC file. The JSFL and helper files must be in the same folder as the FLA file when you export your component as a SWC file. For more information on generating a SWC file, see Exporting the component.
  | |